Как создать сверхэффективный лендинг?
Содержание статьи
Ваш лендинг обращается к посетителям именно так, как вы этого хотите?

Каждый веб-сайт, независимо от его размера или популярности, будет иметь значительный показатель отказов — единица, которая измеряет количество пользователей, которые посещают ваш веб-сайт, но уходят без каких-либо дополнительных действий.
Большинство компаний тратят много времени на создание идеальной домашней страницы, не осознавая, что посетителям не обязательно заходить на сайт через домашнюю страницу.
Лендинг (landing page) или посадочная страница всегда создается для определенной цели — это страница, на которую посетитель попадает после нажатия на объявление, ссылки в электронной почте, кнопки призыва к действию в социальных сетях и т. д.
Исследования говорят, что
«Создание и тестирование целевых страниц — одна из пяти главных задач, стоящих перед маркетологами»
Так почему же многие компании сталкиваются с высокими показателями отказов или более низкими показателями конверсии? Может быть, кто-то случайно нажал на страницу? Может быть, их 3-летний ребенок играл с мышкой и кликнул по сайту? Или, может быть, просто целевая страница неправильно передает посетителю месседж, и необходимо подумать и как следует ее переработать?
Виды верстки для лендингов
Вот список основных типов версток целевой страницы.
1) Фиксированная верстка
Как следует из названия, фиксированная верстка является наименее гибким способом верстки страницы, предустановленный размер страницы не изменяется в зависимости от ширины браузера. Ширина всей страницы фиксирована и устанавливается в соответствии с макетом, нарисованным дизайнером. В этом случае для мобильных пользователей необходимо создать отдельный веб-сайт.
До сих пор встречаются разрешения экрана 800 на 600 или 1024 на 768 пикселей. Именно с таким расчетом создавались веб-страницы до тех пор, пока в начале 2010-х годов не появилось такие вещи, как медиа-запросы и адаптивный дизайн.
Если вы хотите создать страницу с простой версткой, которая не должен быть ни адаптивной, ни респонсивной, можно воспользоваться фиксированной версткой.

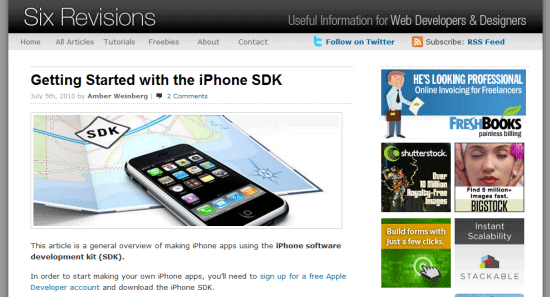
Вот пример с сайта с фиксированной версткой.
2) Обтекающая верстка
Страницы, созданные с помощью CSS, могут иметь или не иметь назначенную ширину. Такие страницы используют относительные единицы, а не фиксированные.
Эта верстка приобрела огромную популярность благодаря тому, что допускает то, что полностью противоположно фиксированной верстке. Контент просто занимает то место, которое ему доступно, как и предполагает название «обтекающая верстка».
Одна из проблем здесь заключается в том, что если браузер очень широк, некоторый контент может быть слишком растянут, в то же время многостолбцовый макет на маленьком экране может быть переполненным контентом.

Вот страница White Beer Frontier с обтекающей версткой
3) Адаптивная верстка
Адаптивная верстка страницы использует медиазапросы CSS для определения ширины браузера и соответственно изменяет макет. Адаптивные макеты являются хорошим быстрым решением, если ваш статический макет необходимо преобразовать для поддержки мобильных устройств, а время разработки требует меньше времени по сравнению со временем, необходимым для респонсивной верстки.

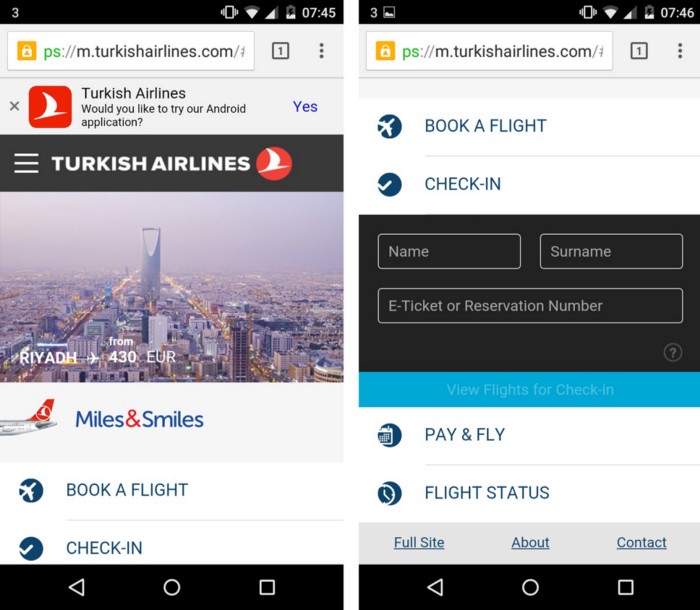
Turkish Airlines предлагает своим мобильным посетителям на выбор три разных варианта сайта. Пользователи могут выбирать между десктоп-версией сайта, мобильным сайтом и мобильным приложением.
4) Респонсивная верстка
Респонсивная верстка страницы использует как относительные единицы, так и медиазапросы, она объединяет идеи адаптивной и обтекающей верстки для разработки дизайна таким образом, чтобы помочь странице изменяться в соответствии с разрешением экрана компьютера пользователя. Так можно получить в целом более приятную верстку страницы.

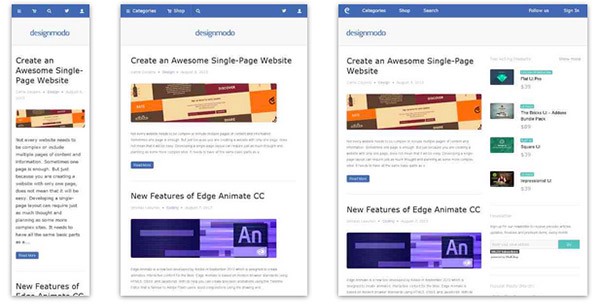
Страница Designmodo обладает очень ясным и понятным дизайном с идеальным респонсивным интерфейсом. Изображения и текст отлично масштабируются на экранах разных размеров.
Эффективный CTA и его размещение на лендингах
Call-to-Action или «Призыв к действию» — самая важная часть вашей целевой страницы.
Это именно то, что вы хотите, чтобы ваши посетители сделали — «Зарегистрироваться», «Пройти опрос», «Купить сейчас», «Попробовать бесплатно».
Ваша кнопка CTA обязательно должна быть кнопкой, а не гиперссылками, гифками, текстами, просто простой кнопкой.
Простота — это то, что заставляет лендинги конвертить лучше.
Прежде чем принять решение о кнопке CTA, задайте себе следующие вопросы:
1. Стоит ли поместить свой CTA на первом экране (части страницы, которая видна без прокрутки), или логично разместить ее в другом месте?
2. Ваша кнопка CTA хорошо контрастирует с остальной частью фона?
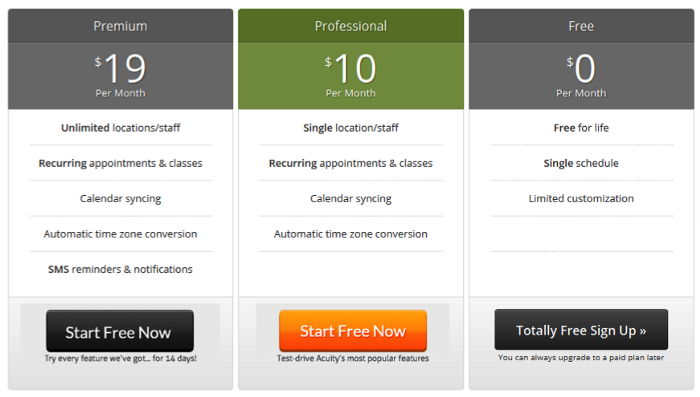
Примечание: обычно говорят, что зеленые и оранжевые кнопки работают лучше, однако это зависит от тона и цветовой схемы вашего лендинга

Вы можете ясно видеть победителя среди 3 кнопок CTA.
3. Подходящий ли размер или же он отвлекает?
4. Достаточно ли понятен месседж CTA? Создает ли он ощущение необходимости действия?
Традиционно рекомендуется размещать кнопку CTA на первом экране, однако можно заказать landing page с размещеним CPA-кнопки на странице выше или ниже. Это зависит от сложности вашего предложения.
Разновидности часто встречающихся CTA
1) Лидогенерация
CTA — это лучший способ превращения ваших посетителей в потенциальных клиентов.
Для успешной генерации лидов важно иметь CTA, который привлекает внимание и в точности передает значение нажатия на кнопку.
Кроме того, благодаря лидогенерации у вас есть доступ к базе пользователей и информации о них. Это помогает улучшить взаимодействие, а последующие электронные письма, ориентированные на конкретные цели, могут увеличить ваши продажи на 60%.

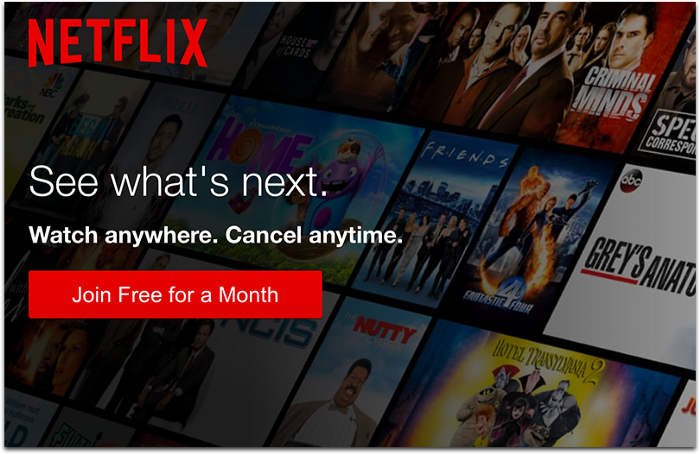
Здесь, как вы можете видеть, Netflix использует убедительный текст, чтобы привлечь вас к бесплатной пробному просмотру.
Они успешно доносят месседж, что Netflix удобно смотреть где угодно, а в случае необходимости в любое время можно отказаться от подписки.
2) Регистрация при помощи Email
CTA с призывом регистрации не обязательно должны иметь надпись ЗАРЕГИСТРИРОВАТЬСЯ. Вы можете добавить немного индивидуальности, сосредоточиться на таких элементах, как размер кнопки, цвет, длина поля для ввода текста, тональности.

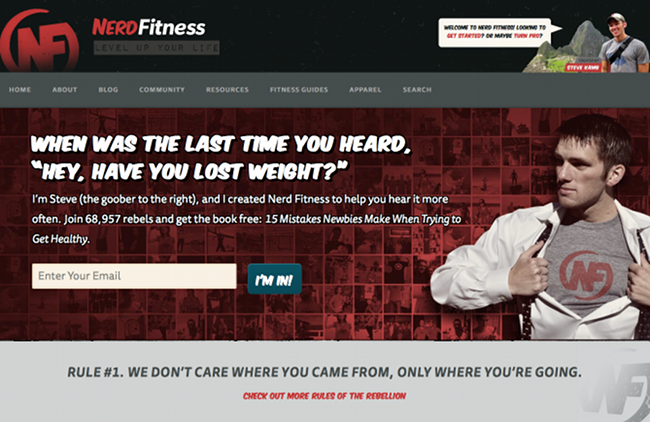
Это ориентированный на действие способ попросить посетителей зарегистрироваться. NerdFitness делает это простым, но заставляющим задуматься вопросом.
Изображение и текст вместе кажутся интерактивными, при этом работают контрастные цвета.
Число 68 957 добавляет социальный авторитет, заставляя вас хотеть быть одним из многих людей с целями, аналогичными вашим.
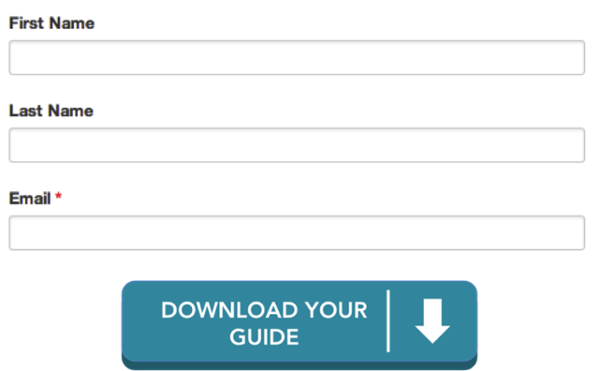
3) Форма передачи сведений
Поскольку ваш посетитель теперь находится всего в нескольких шагах от того, чтобы стать лидом, при помощи формы передачи сведений вы сможете не дать посетителю ускользнуть. Если бы мне платили доллар каждый раз, когда я бросал заполнять форму, я бы был куда богаче.
Запрос слишком большого количества информации может заставить вашего посетителя потерять интерес или сделать это позже.

Здесь важнее всего простота, и такая форма CTA работает куда лучше, чем старая добрая кнопка «Отправить».
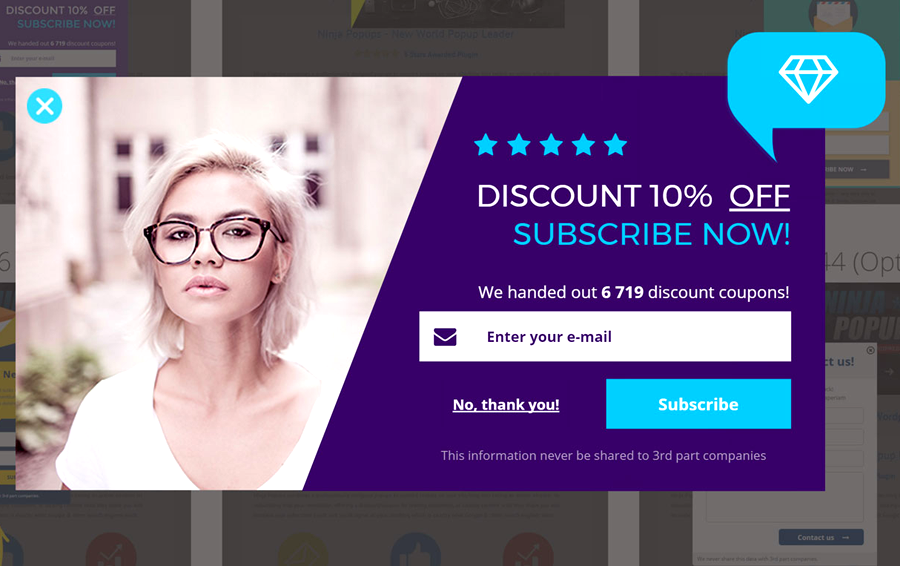
4) Закрытие сделки
Как только у вас появятся лиды, и вы создадите базу пользователей, вам просто нужно запустить бизнес-процесс и сделать конверсию. Этот тип CTA в основном ориентирован на продажи. Нет времени для разговоров, и вам нужно превратить ваших потенциальных клиентов в долгосрочных.

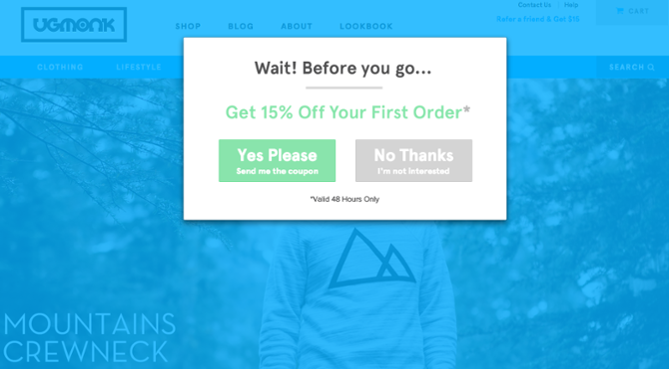
Ugomonk поместил CTA на всплывающее окно, которое появляется при попытке покинуть сайт. Это тот тип CTA для продаж, который может увеличить конверсию. Дать пользователю причину остаться — отличный способ привлечь его обратно на сайт.
Кнопка YES здесь, очевидно, ярче и привлекает больше внимания, чем NO, что увеличивает вероятность конверсии.
Персонализация лендингов
В последнее время бизнес извлекает выгоду из персонализации так, будто завтрашнего дня нет. Но кто их будет винить? Что может быть лучше, чем удовлетворение индивидуальных потребностей каждого клиента?
В 2017 году произошел огромный рост персонализации UX. Когда целевая страница более релевантна и имеет индивидуальный подход, она сразу делает посетителя более заинтересованным, чем обычная целевая страница.
Но на самом деле невозможно создать целевую страницу для каждого человека, не так ли? Так как же перенести персонализацию на лендинг?
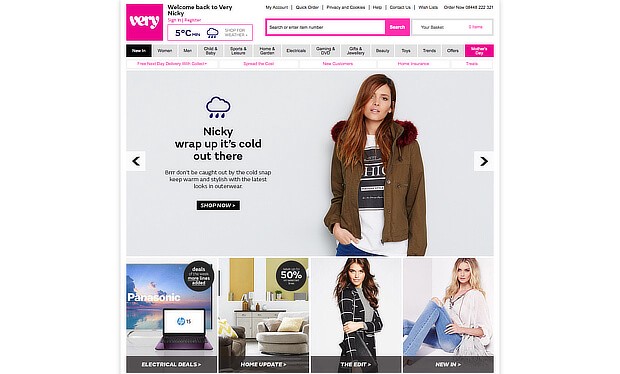
1) Геотаргетинг
Он используется для персонализации содержимого лендинга в зависимости от местоположения посетителя сайта. Для этого идентифицируется IP-адрес пользователя и предоставляется контент, специфичный для его местоположения. Использование названия города, района или даже знакомой валюты может добавить к подходу индивидуальности. Мы часто сталкиваемся с такими объявлениями, как «Найти лучшие деликатесы в Вестминстере, Лондон», или «Найти свою половинку в Мельбурне, Австралия».

Вот пример интернет-магазина под названием «Very», расположенного в Великобритании, который рекомендует одежду в зависимости от местоположения клиента и текущей погоды.
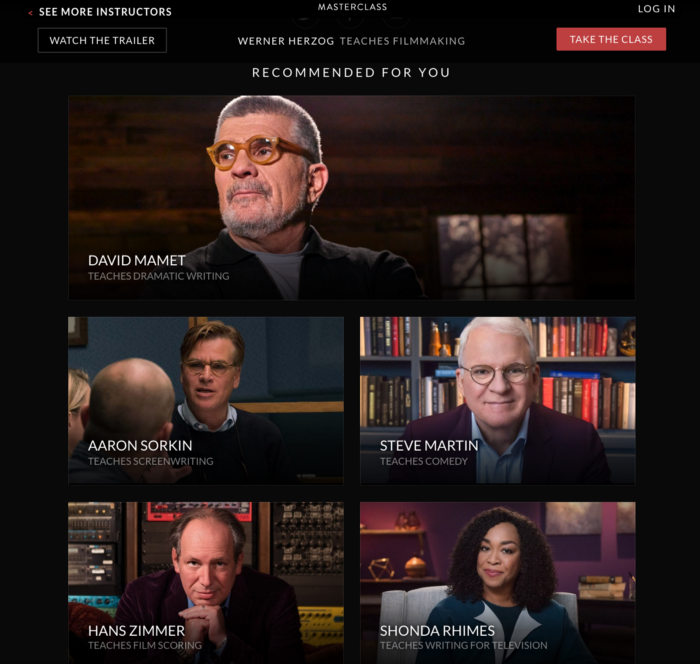
2) Сегментируйте пользователей по разным группам
Соответствующая сегментация клиентов, подписчиков и лидов по соответствующим группам по интересам может дать огромную пользу. Если у клиентов есть общие интересы, у них также будут общие потребности и ожидания.
Пример такой сегментации: тип работы, возрастная группа, имеет ли собаку, день рождения и т. д. Немного подумав, можно найти общие признаки посещаемых ими страниц или поисковых запросов, сделанных пользователями.
Вместо создания лендинга со случайным или заведомо популярным контентом, пользовательская целевая страница, которая дает ощущение близости, будет намного лучше с точки зрения формирования долгосрочной клиентской базы. Однако важно помнить, что персонализация касается не самого сегмента, а отдельных людей. Поскольку вы стремитесь к уникальному контенту, речь идет о людях, для которых вы создаете персональный контент.

Вот целевая страница об известном или начинающим сценаристе/режиссере, выбранная на основе группы к которой был отнесен пользователь в результате сегментирования.
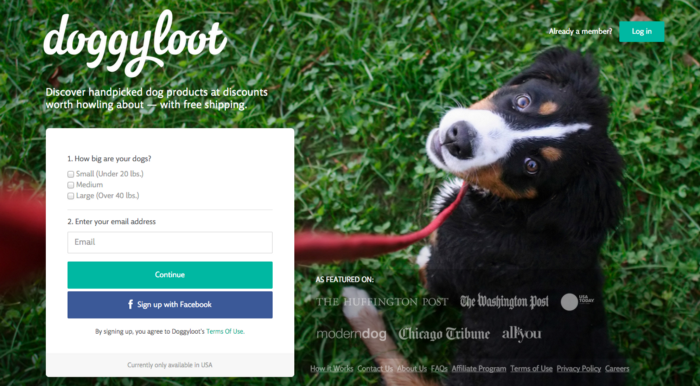
3) Сбор сведений о пользователе
Давно известно, что при помощи Google Analytics можно получить множество полезной информации, такой как, например, версия браузера, поведение клиентов, ссылающиеся сайты и т. д. Эти сведения отлично подходят для создания лендингов. Информация из объявлений, по которым щелкает пользователь, личных учетных записей и любых сторонних источников — важный источник идей для персонализации.
Вместо того, чтобы использовать общие вопросы в формах, более персонифицированные вопросы дадут пользователю лучшее впечатление от лендинга и помогут вам собрать его персональную информацию.
В историческом исследовании по персонализации доктор философии Скотт Брэйв написал:
«Невозможно говорить о персонализации, не углубившись в психологию покупателя».

Вот отличный пример сбора информации от пользователя, уже отнесенного к сегменту владельцев собак.
Целевые страницы обязательно должны быть привлекательными, и исследования показали, что персонализированные лендинги на 375% эффективнее обычных.
Обязательные элементы оптимизированных лендингов
Хорошо оптимизированная целевая страница имеет следующие блоки:
- Сильный заголовок — это такой заголовок, который точно сообщает цель целевой страницы. Подзаголовок, еще больше усиливающий заголовок, будет хорошим дополнением
- Сильная кнопка CTA — та, которая выделяется идеально выверенным контрастным цветом
- Отзывы клиентов — Отзывы от довольных клиентов, логотипы компаний-клиентов — отличный способ продемонстрировать доверие к лендингу
- Ценообразование — Хорошо составленный тарифный план, который отвечает на все вопросы относительно ценообразования, выделяя лучшее предложение
- Числовое количество пользователей, которое дает посетителю возможность спросить себя, почему я еще не один из 50 000+ пользователей?
Заключение
Исследование, проведенное в Университете Карлтона, показало, что у вас есть пять секунд или меньше, чтобы произвести впечатление и привлечь ваших посетителей на свой лендинг, прежде чем они уйдут навсегда. Само собой разумеется, что вашей первоочередной задачей должно быть венчание любой маркетинговой кампании эффективной целевой страницей.
Если вы пришли к выводу, что некоторые из ваших целевых страниц могут действительно нуждаться в перестройке, вам не нужно из-за этого переживать. В Интернете есть множество отличных шаблонов лендингов на выбор. Чтобы внести быстрые изменения в дизайн своих целевых страниц, вы можете загрузить Visual Inspector из магазина Chrome и продолжить работу с ним.
Также обсуждение лендингов было бы неполным без упоминания о том, что новые идеи всегда должны проверяться с использованием A/B-тестирования. Пусть ваши клиенты решат, какой месседж лучше до них доходит.
Я надеюсь, что вы все готовы работать над своими целевыми страницами, чтобы повысить конверсию.
Вам понравилось читать этот блог? Есть ли у вас какие-либо мысли, которыми вы бы хотели поделиться? Давайте обсудим их в комментариях ниже!
http://winblogs.ru/seo/kak-sozdat-sverxeffektivnyj-lending/http://winblogs.ru/wp-content/uploads/se_title.pnghttp://winblogs.ru/wp-content/uploads/se_title-150x150.pngSEOлендинг,создание сайтаВаш лендинг обращается к посетителям именно так, как вы этого хотите? Каждый веб-сайт, независимо от его размера или популярности, будет иметь значительный показатель отказов - единица, которая измеряет количество пользователей, которые посещают ваш веб-сайт, но уходят без каких-либо дополнительных действий. Большинство компаний тратят много времени на создание идеальной домашней страницы, не...admin kintaro_oe@inbox.ruAdministratorwinblogs.ru - Компьютер для чайников




Комментарии